Karwai Pun ist Interaction Designerin. Gemeinsam mit ihrem Team hat sie diese Dos and Don’ts-Poster entworfen, um Barrierefreiheit aus der Perspektive des Designs zu betrachten.
Design für Benutzer von Screenreadern
Do
- beschreibe Bilder und stelle Transkripte für Videos zur Verfügung
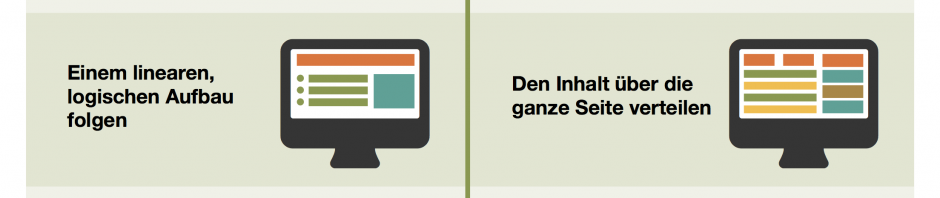
- folgen Sie einem linearen, logischen Aufbau
- Inhalte mit HTML5 strukturieren
- Zur reinen Tastaturnutzung geeignet
- beschreibende Links und Überschrift schreiben – z. B. Kontakt
Don’t
- Nicht Informationen nur in einem Bild oder Video anzeigen
- Nicht Inhalte über eine Seite verteilen
- Nicht allein Textgröße und Platzierung als Strukturierung voraussetzen.
- Nicht Maus- oder Bildschirmeingabe erzwingen
- Nicht uninformative Links und Überschrift schreiben – zum Beispiel „hier klicken“
Designen für Anwender mit eingeschränkter Sehkraft
Do
- gute Kontraste und eine lesbare Schriftgröße verwenden
- alle Informationen auf der Website veröffentlichen (HTML)
- eine Kombination von Farben, Formen und Texten verwenden
- folgen Sie einem linearen, logischen Layout – und stellen Sie sicher, dass der Textfluss bei einer Vergrößerung auf 200% sichtbar ist
- Buttons und Benachrichtigungen in Zusammenhang setzen
Don’t
- Nicht geringe Farbkontraste und geringe Schriftgröße verwenden
- Nicht Informationen in Downloads verstecken
- Nicht Bedeutung nur mit Farbe vermitteln
- Nicht Inhalte auf einer Seite verteilen – und Benutzer dazu zwingen, horizontal zu scrollen, wenn Text auf 200% vergrößert wird
- Nicht Aktionen vom Kontext trennen
Quelle: Government Digital Service